Biblets App
Overview
Biblets is a mobile app that helps families generate personalized Bible stories for children using artificial intelligence. By blending faith, storytelling, and technology, the app offers a unique way for parents to teach biblical values in a fun, meaningful, and modern format.
I was responsible for designing the entire product experience — from defining user flows to crafting a visual identity that resonates with both parents and children. The result is an app that feels both intuitive and emotionally engaging, while staying rooted in its spiritual purpose.
The Challenge
The team set an ambitious timeline to bring Biblets to market quickly. There was a clear sense of urgency: the concept was strong, the market opportunity was clear, and the company didn’t want to lose momentum by missing the right launch window.
The biggest challenge was balancing speed and quality. We needed to move quickly without sacrificing the emotional tone, usability, and visual consistency the product required. At the same time, the app had to serve a dual audience — parents managing the experience, and children engaging with the result.
Every design decision had to be thoughtful, scalable, and production-ready from the start.
My role
As the product designer on the project, I contributed across multiple areas of the product lifecycle:
- Defined the app’s architecture and core flows — from onboarding to story creation and preview
- Designed the full interface using Figma, prioritizing clarity, warmth, and usability
- Helped shape the brand’s visual tone through typography, color, and illustration direction
- Collaborated on AI-generated visuals using Midjourney and refined output for consistency
- Supported marketing efforts by designing visuals for the App Store and social media
This work involved close collaboration with developers, content strategists, and product stakeholders to ensure a smooth and consistent experience from concept to execution.
Persona

Ana, 34. Profile: Christian mother of two (ages 4 and 6), works part-time, tech-comfortable but not tech-savvy
Ana wants to raise her kids with Christian values but struggles to find engaging, age-appropriate ways to do it. She loves the idea of storytelling but doesn't always have the time, energy, or creativity to do it herself. She’s used apps before for parenting help and enjoys content that’s meaningful and easy to share.
Needs
- A simple way to share faith with her kids
- Something visually appealing and safe for children
- Customization to make the stories feel personal
- A tool that fits easily into bedtime or daily routines
Frustrations
- Many Bible resources for kids feel outdated or too complex
- She’s busy — doesn’t want to spend time figuring things out
- Her kids lose interest in static content quickly
Key User Goals
- Generate a Bible story tailored to her child’s age and context
- Trust the content is accurate, loving, and faith-driven
- Customize characters or tone to feel more personal
- Read or listen to the story easily at bedtime or storytime
- Share the story with family or save it for later
Research & Competitive Analysis
Before diving into ideation, I conducted a competitive analysis of other storytelling apps for children. The goal was to understand common patterns, missed opportunities, and how Biblets could offer something truly differentiated.
This research helped me identify two main gaps
- Lack of personalization: Most apps offered pre-written stories, with little room for children to feel part of the narrative.
- Outdated visuals or overly complex flows: Some apps were either visually unappealing to modern children or too hard for parents to navigate quickly.
These insights directly influenced design decisions in Biblets. I focused on building an experience that was:
- Visually magical but simple to use
- Centered around AI-powered customization
- Designed for short, meaningful moments between parents and kids
By learning from what others were doing (and not doing), I was able to position Biblets as a unique and intuitive alternative in the children’s storytelling space.
Visual aspects
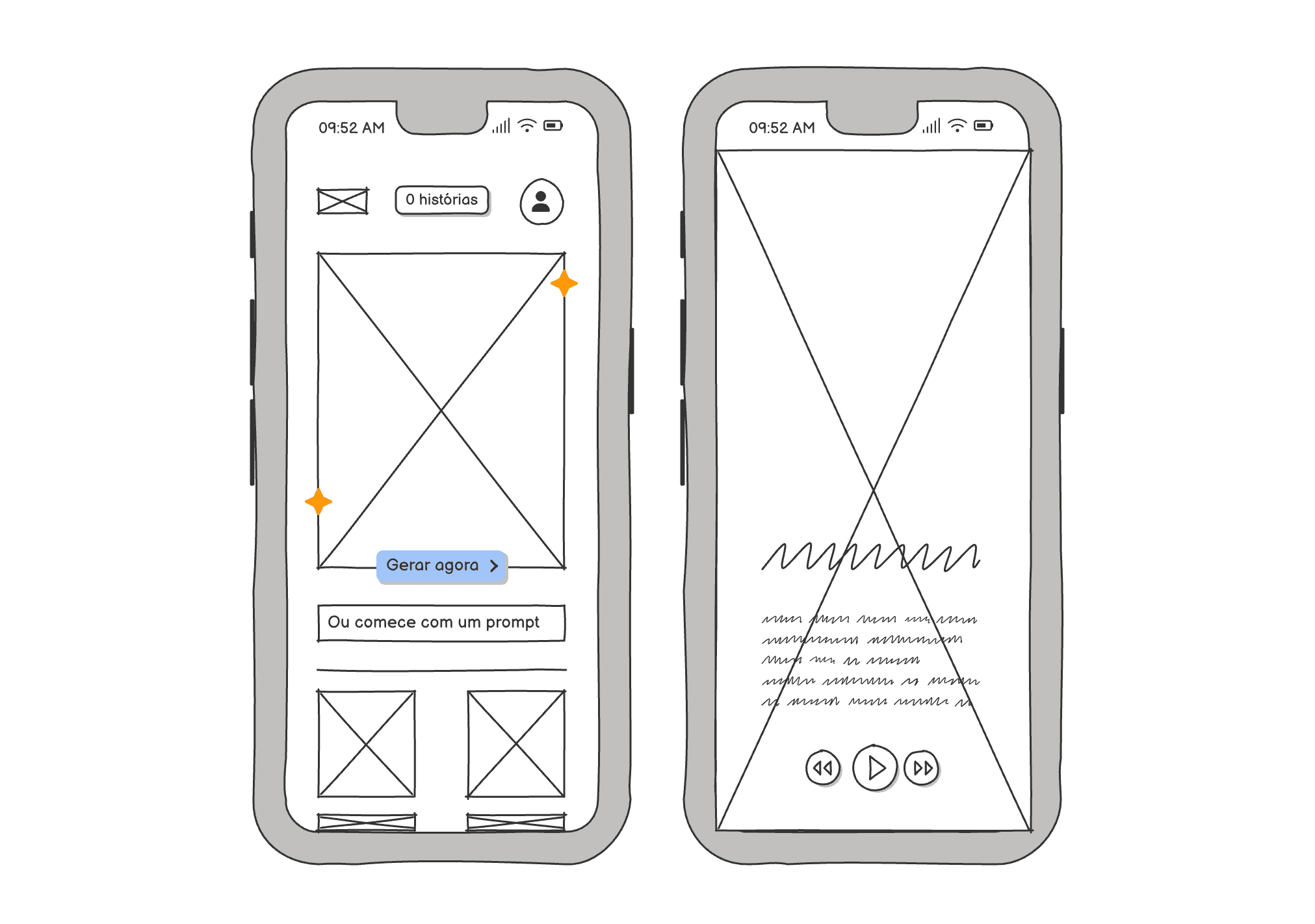
Low-Fidelity Wireframes
Before jumping into high-fidelity visuals and illustrations, I started the design process by building low-fidelity wireframes to map out the app’s core structure and user flow. These early sketches allowed me to focus on usability, layout logic, and feature prioritization without getting distracted by colors, icons, or branding.
These wireframes helped spark early feedback and align expectations across stakeholders. They also gave us a solid foundation for scaling the experience later with visual richness and animation-like quality.
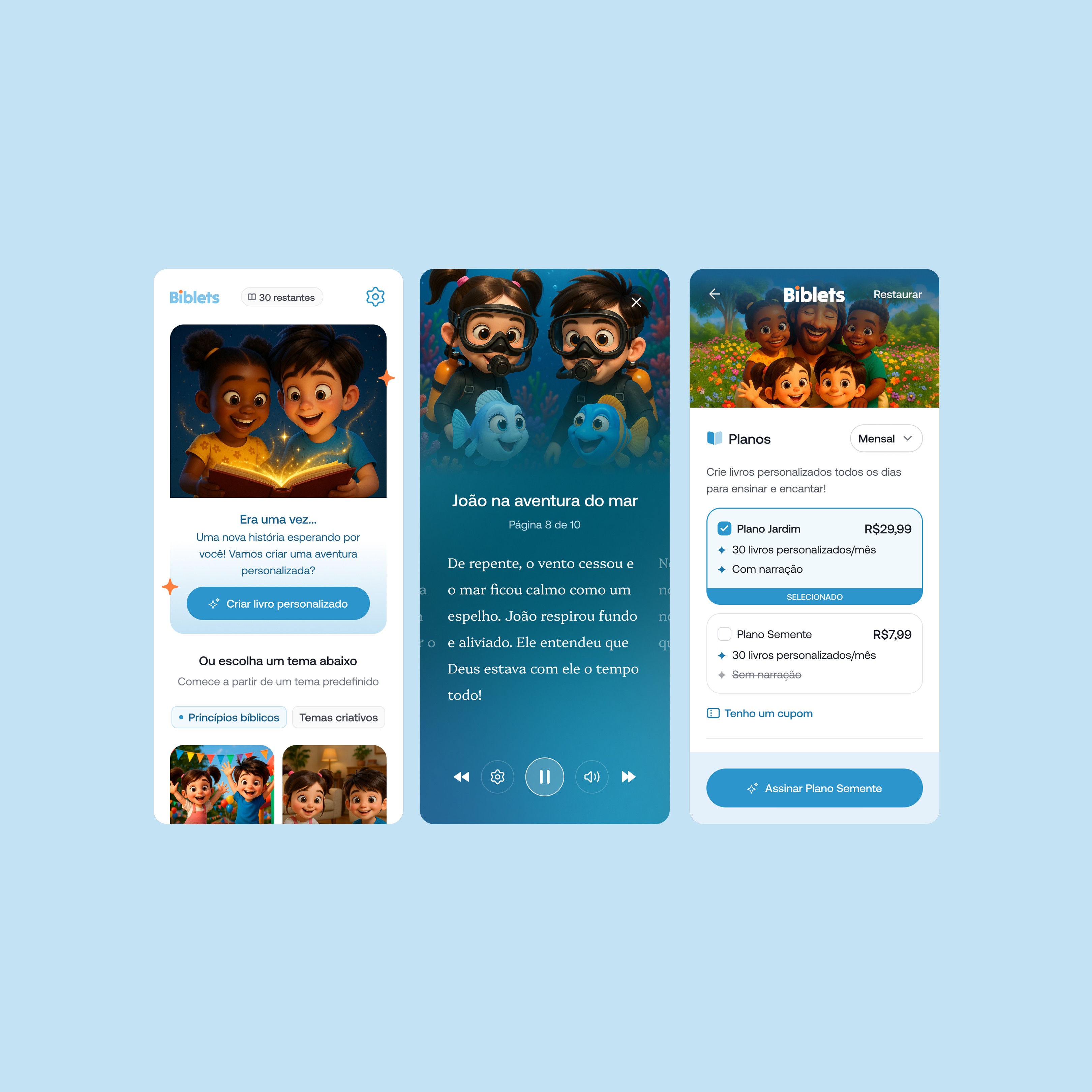
High fidelity visuals

One of the core goals of the Biblets interface was to create a visual experience that felt both warm and magical, reflecting the emotional tone of faith-based storytelling for children. The UI blends gentle colors, rounded shapes, and Pixar-style illustrations to build a space that feels safe, joyful, and familiar to both children and parents.
Typography was chosen to maximize readability for adults, while iconography and imagery were optimized to feel intuitive even for brief parent-child interactions.
Every component—from the call-to-action buttons to the illustrated story cards—was designed with emotion and clarity in mind, ensuring the app feels like a digital extension of storytime at home.
Language & Storytone

The tone of voice was another key element. Since stories are generated dynamically, it was important to establish a consistent, kid-friendly narrative structure — without being overly preachy or overly simplistic.
I worked closely with the content direction team and AI tools to test, refine, and polish story templates, prompts, and UI microcopy — always striving to keep the app encouraging, playful, and rooted in kindness.
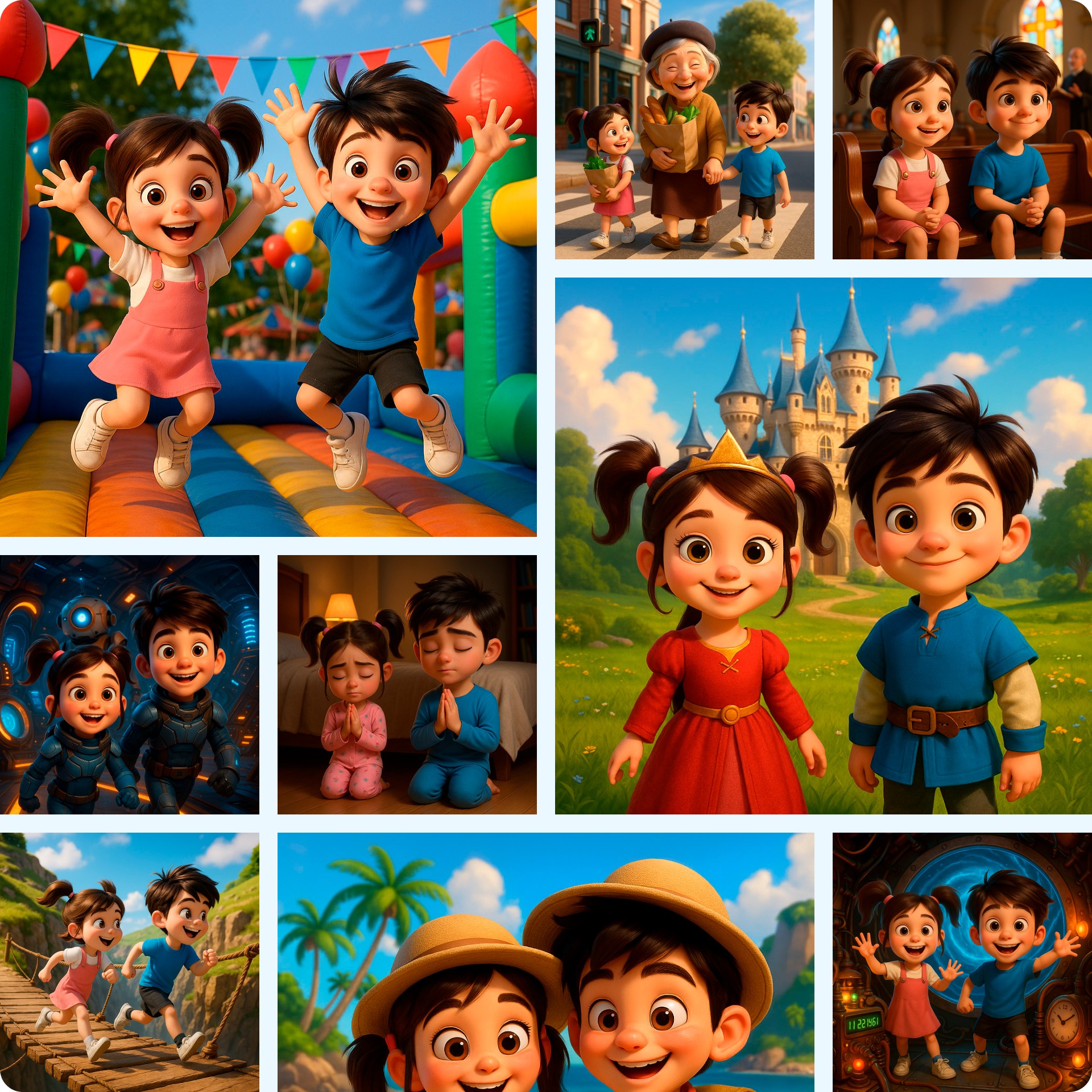
AI-Powered Character Generation

To bring Biblets stories to life, we used generative AI tools to create dozens of illustrations featuring the app’s main characters. The challenge wasn’t just generating beautiful visuals—it was maintaining consistency across different scenes, poses, and emotional contexts.
Using AI, I developed a controlled character system where the same child characters could appear in multiple scenarios while preserving their core features—same age, face shape, clothing style, and emotional range. This consistency was critical to creating a sense of familiarity and continuity for young users and their parents.
I iterated through countless prompts, refining descriptions and references until we achieved a reliable pipeline of visual outputs. The goal was for the illustrations to feel like stills from an animated film—charming, cohesive, and expressive—without requiring a full animation studio behind them.
This AI-driven approach allowed us to scale content quickly while staying true to the Biblets brand and narrative tone.
Outcome
Biblets successfully launched its first version on both iOS and Android and continues to evolve with new features and story formats.
Early feedback highlighted the emotional resonance of the product and the ease of use for parents.
• Positive feedback on visual quality and storytelling experience
• Positioned as an innovative product in the Christian parenting space